We have made a paper prototype that shows the multiple pages that the app have and it gives us an idea for the complete design and, we have also made our final prototype. We have created a paper prototype
in the beginning stages of the design process, so we have a way to visualise
the ideas and communicate design ideas within the group. We have made a
prototype early because testing ideas by having the users interact with it and
give us feedback about the design, so we can constantly be improving our
design. We have decided to produce a paper prototype because it is cheap to make,
and it can be easily drawn again in order to improve the design. The low-fi
prototype will answer many of the problems in the design stage and we don’t
need any specific software to make it.
This is our finished prototype that
consists of a homepage, diary, track exercise, log and options page. The
homepage shows the remaining macro nutrients for the day and it also shows what
other users have posted. The navigation bar is located at the bottom of the
screen, so the user can easily reach it. Secondly, it has a diary page which
lets the user to log what they have eaten for breakfast, lunch and dinner. We
have included a search bar for the user to search up new food they may enter
and a recent list to show what they have entered recently to make the process
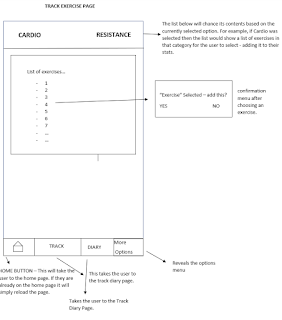
more efficient and complete the task with less effort. The “Track Exercise”
page allows the user to track the calories burned by a specific exercise. It
has two choices cardio or resistance and it brings a list of exercises up
related to the category and when the user clicks on the exercise, it brings
them to a new page which shows a picture of how the exercise is performed and
lets the user enter the number of sets and reps they going to do. One of the
pages is a “Log” page which let’s see the progress they have made, by entering
their weight on there weekly or monthly and it will be shown on the graph.
Lastly, there is a “Options” page and that will allow the user to tweak some
settings if they wish to, in order to make the app more personalised.




Comments
Post a Comment